作成したマイマップを自分のサイト内のページに埋め込む方法を紹介します。
① まず、マイマップに共有条件を設定します。
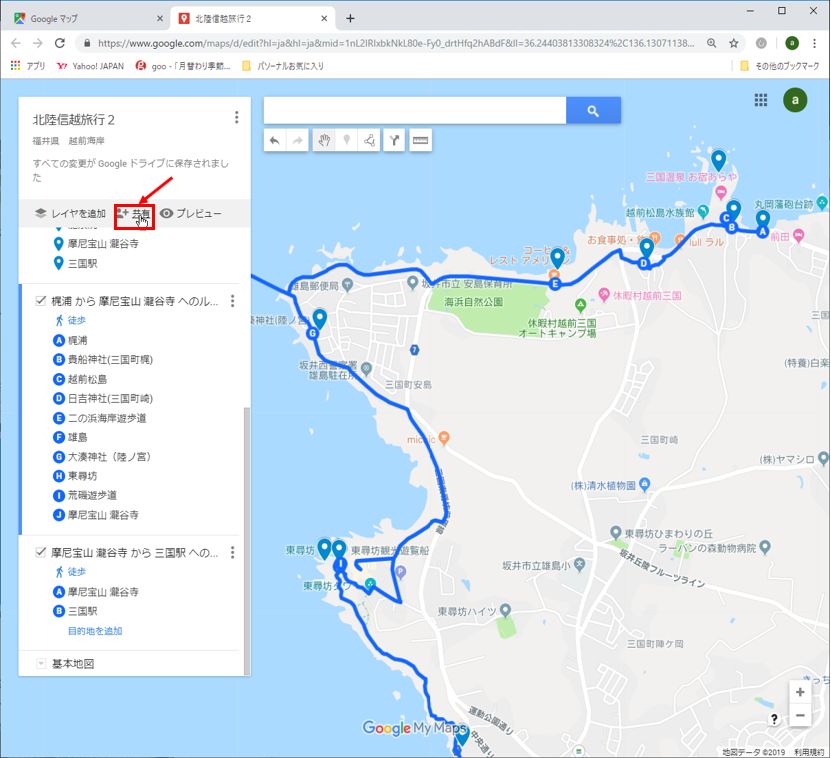
左側にある 共有 のアイコンをクリックして下さい。

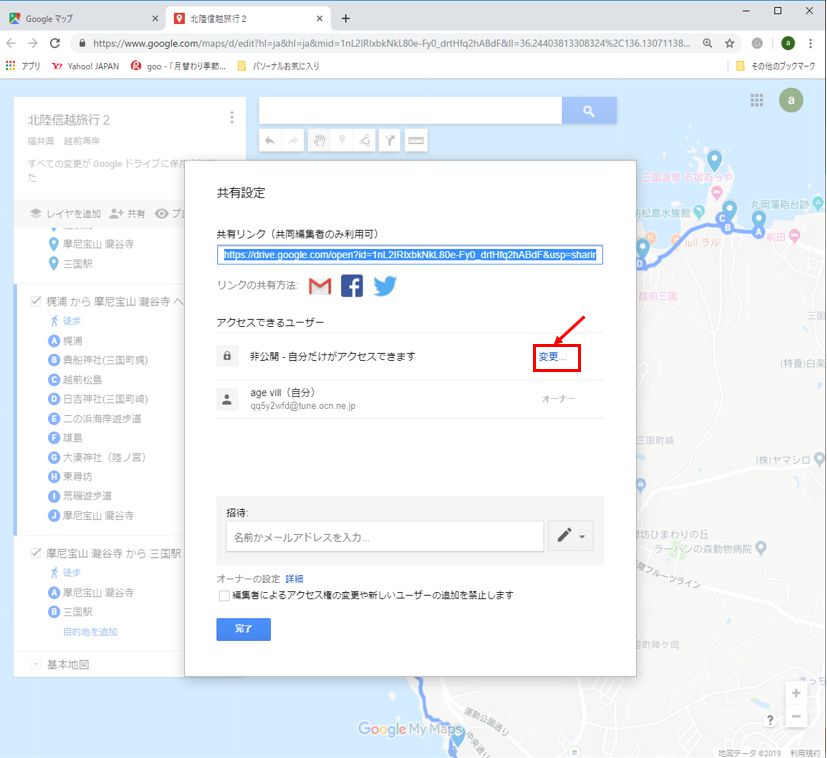
② 初期では、 『 非公開、自分だけがアクセスできます』になっていますが、このままでは、自分には見えても、ウェブページに来て下さった方には見えなくなってしまうので 変更 をクリックして変更します。

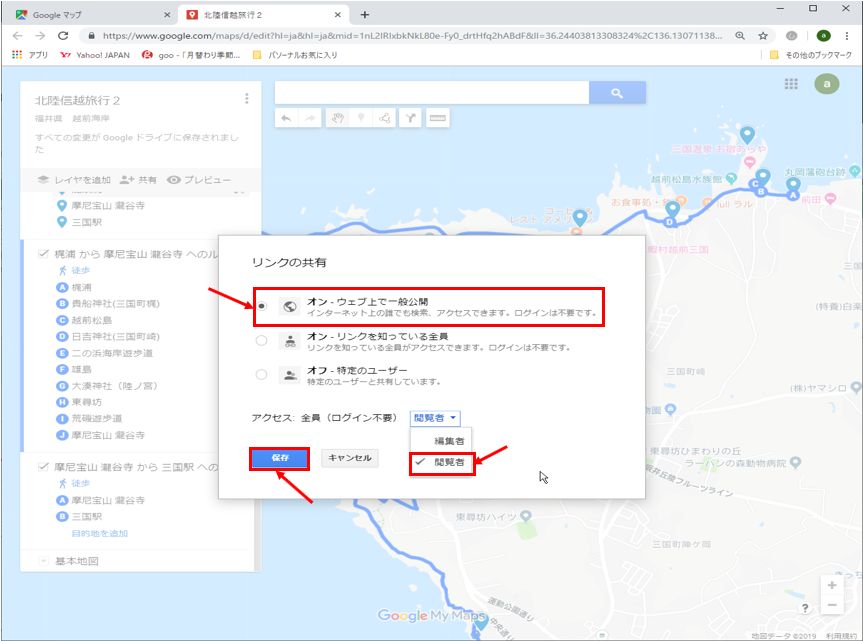
③ 此処では、『オン・ウェブ上で一般公開 』 に変更しています。

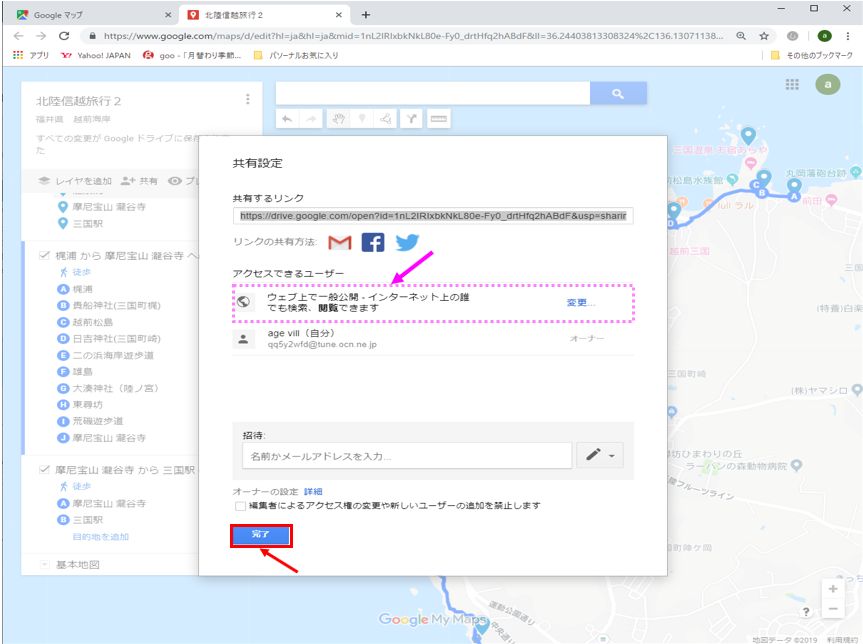
④ 変更後、完了ボタンをクリックして下さい。

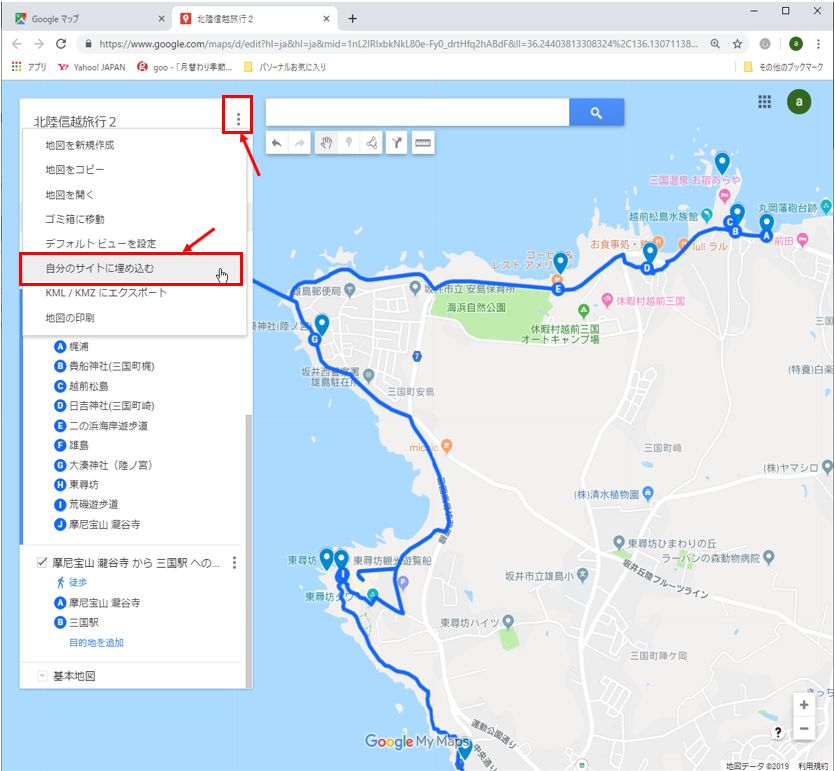
⑤ 点が縦に3つ並んでいるマークの部分をクリックして下さい。その後、表示されるメニューから 自分のサイトに埋め込む を選択して下さい。

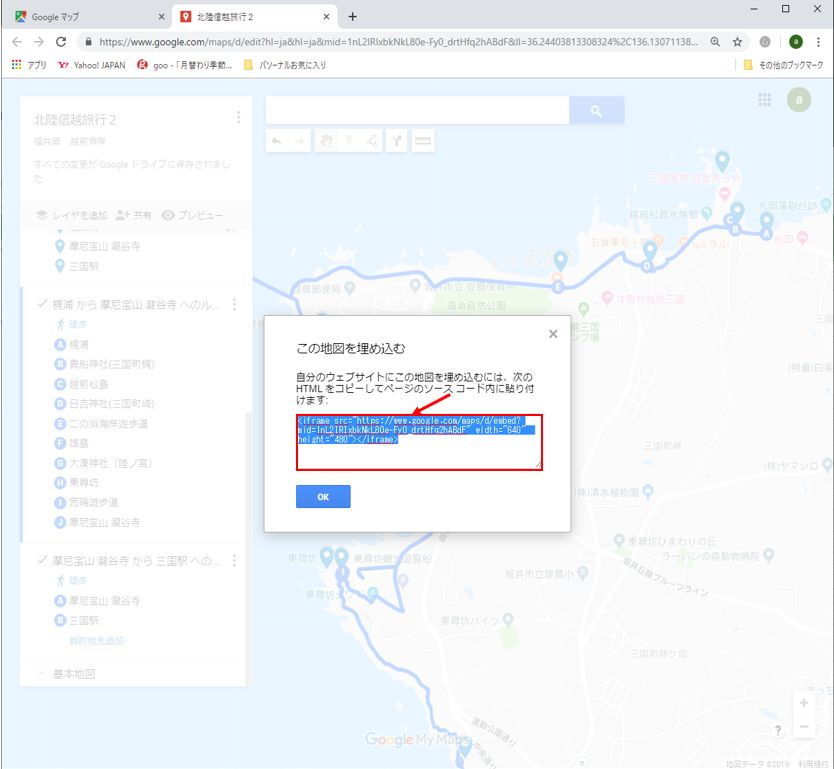
⑥ マイマップを埋め込むためのHTMLコードが表示されるので、コピーして下さい。

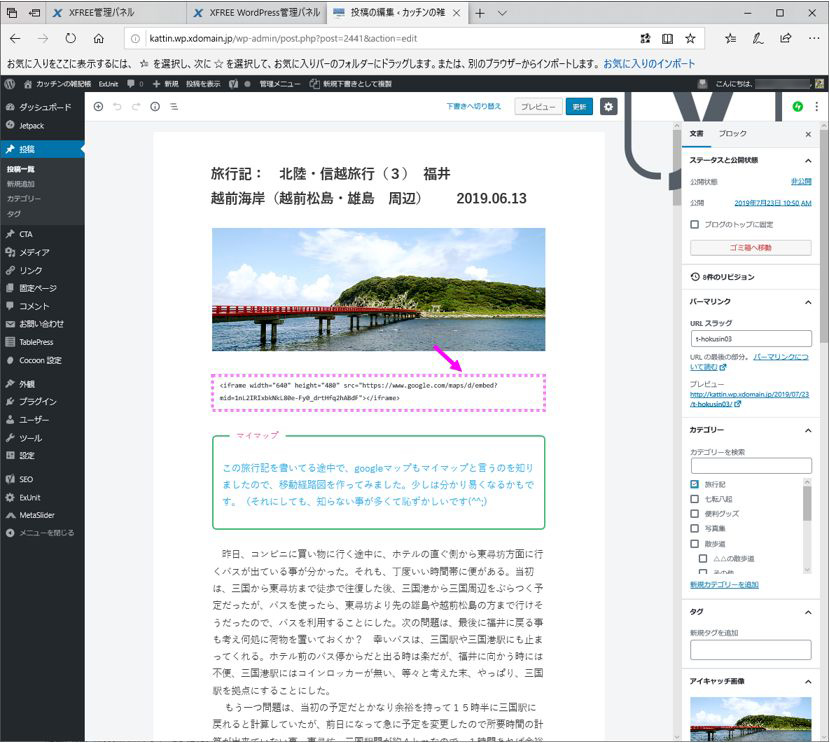
⑦ WordPress の場合ですが、カスタムHTMLのブロックを追加してコードをペーストして下さい。

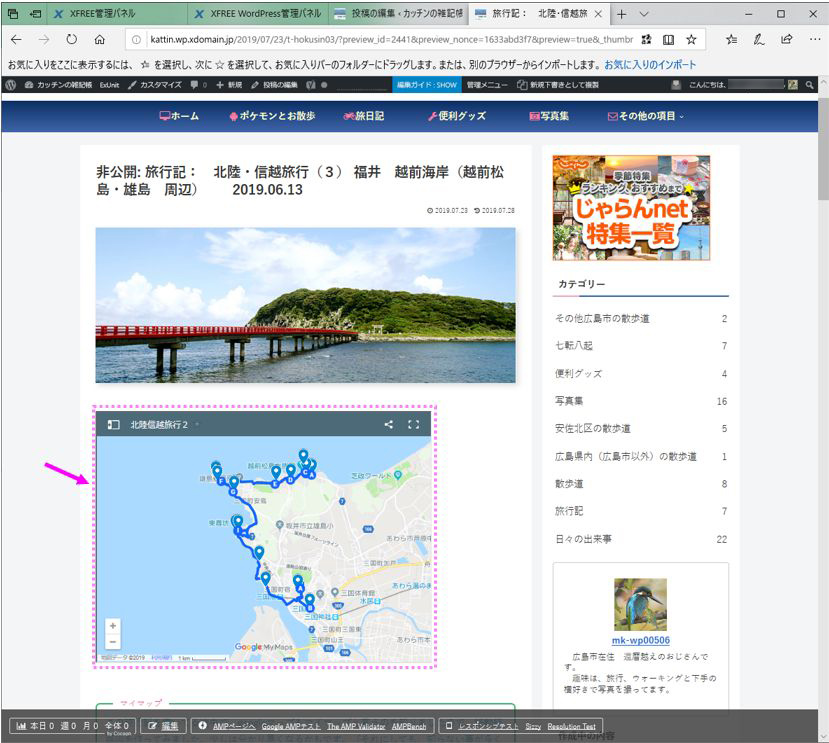
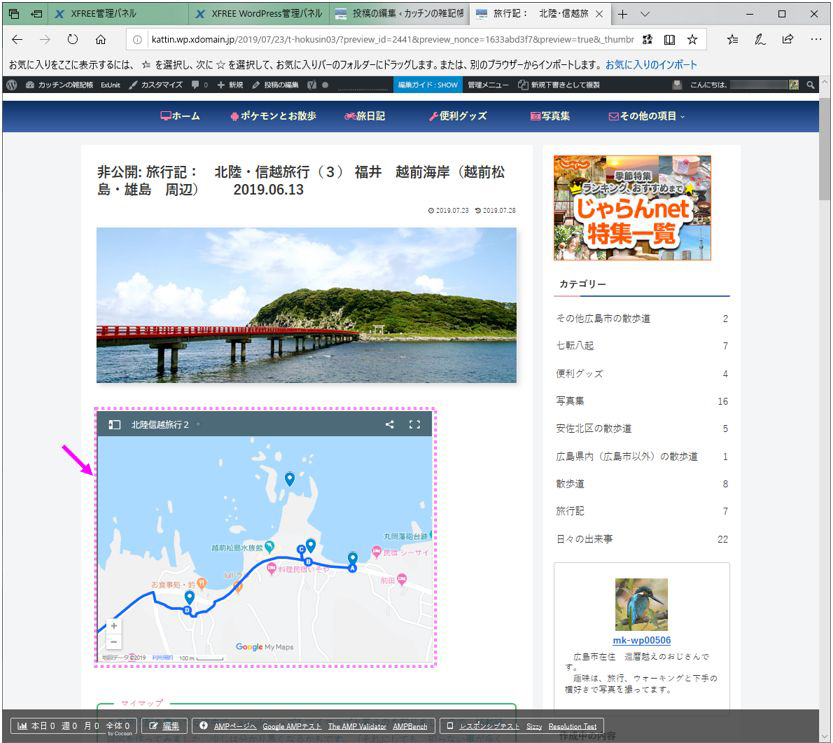
⑧ プレビュー画面に切り替えると、自分で作成したマップが埋め込まれている事が確認できます。

⑨ Googleマップの埋込と同じように、拡大したり表示位置を移動したりすることも出来ます。

| No | Googleマップ マイマップの作り方 |
| 01 | マイマップ新規作成 |
| 02 | ポイントの追加と順番の変更 + レイヤーとは |
| 03 | マイマップに経路図を追加する |
| 04 | 共有化と自分のサイトにマイマップを埋め込む手順 |

