どんなホームページを作ろうか?

作成の環境が出来上がれば次は何を作るか?(本当は順番逆ですよね(^^;) )
ブログやツイッターが 登場する遥か以前になりますが、写真と旅行記を中心としたホームページを作った事があったので、その線で行くことにしました。ただ、その当時に比べて最近は余り旅行に行ってないので、散歩を通じて 近場の 情報発信する形も追加して考えてみました。
取り合えず、入口となるフロントページとコンテンツ毎の入口となるページの大まかなリンクと構図を決めて作成開始。
Web検索すると、Cocoonの情報で、やってみたい内容の記事で「ビジュアルエディターにしてから・・・」と言う内容があり、早速取り入れようとしたが、ビジュアルエディターが何処にあるやら、幾ら探してもみつかりませんでした。Cocoonの設定のタグを1つずつ調べて行ってやっとエディターの切り替え方法をみつけました。(やっぱり、細かいところまでしっかり読まないとダメですね。)
新旧のエディターを切り替えながら、チマチマとページを作成していたのですが、結局、直したいところは、自分でCSS(Cascading Style Sheets) を追加したり訂正したりしてました。
「Cocoon って大したことないな」等、思っていたところ、Cocoon設定の中に 「スキン」 ってなものを見つけ、「何だこれは?」と、試しに選択してみるとびっくり、「やりたかった事が出来てる」。 初めて、多くの方がCocoonが良いとおっしゃっていたのが理解できました。 (重ね重ね、やっぱり、使う前に、しっかりマニュアル読まないといけないなぁ~)
まだ、Cocoonには、私が気が付いていない素晴らしい機能が沢山あるみたいです。
CSS: 文章のスタイル(フォント、色、揃え等々)を設定する言語 で、
HTMLと合わせて使われます。
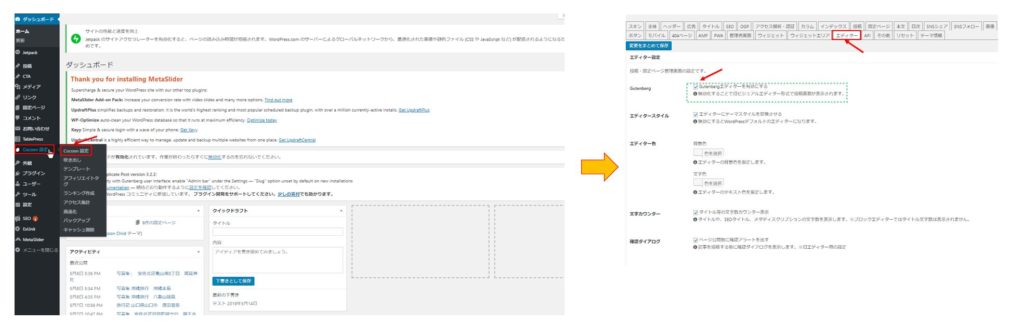
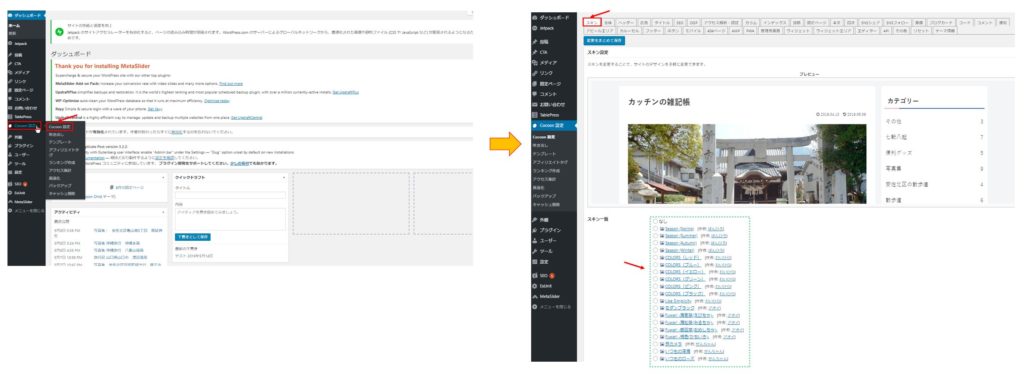
Cocoonをテーマに選択していれば、左側のメニューに Cocoon設定 と言う項目があり、その中にもう1つ Cocoon設定 と言う項目があるのでクリックするとCocoonの設定画面が表示されます。
エディタ タグをクリックすると、エディタのオプションが表示されます。
ここの Gutenbergエディターを有効にする にチェックが入っている場合が新エディタ-で、チェックが外れている時が、旧エディターになります。

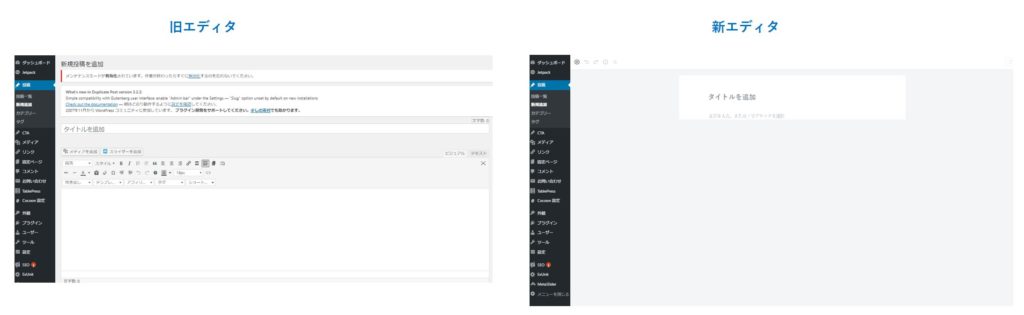
新旧のエディター ってこんなにも違ってます。
旧エディターの左側の中央部辺りにテキストエディターとビジュアルエディターの切り替えタグがあります。

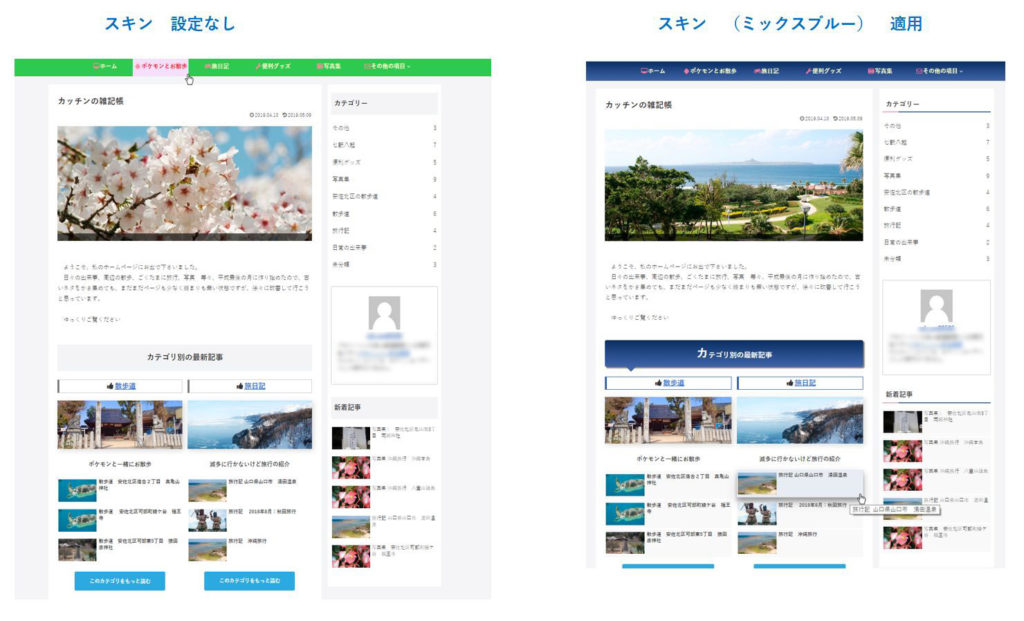
スキンの設定も同様に Cocoon設定 から、 スキン タグを選択します。

スキンを設定すると、見栄えが大きく変わります。現在、スキンは40種類以上もあり、きっと、お好みのスキンがみつかりますよ。